Вторая половина года - самое время начать подводить итоги и взглянуть со стороны на последние тенденции веб-дизайна 2012. Если вы веб-дизайнер или владелец веб-сайта, вам совсем не помешает быть в курсе модных веб-трендов. Тем более, что дизайн косвенно влияет на успех раскрутки сайта.
Адаптирующийся дизайн.
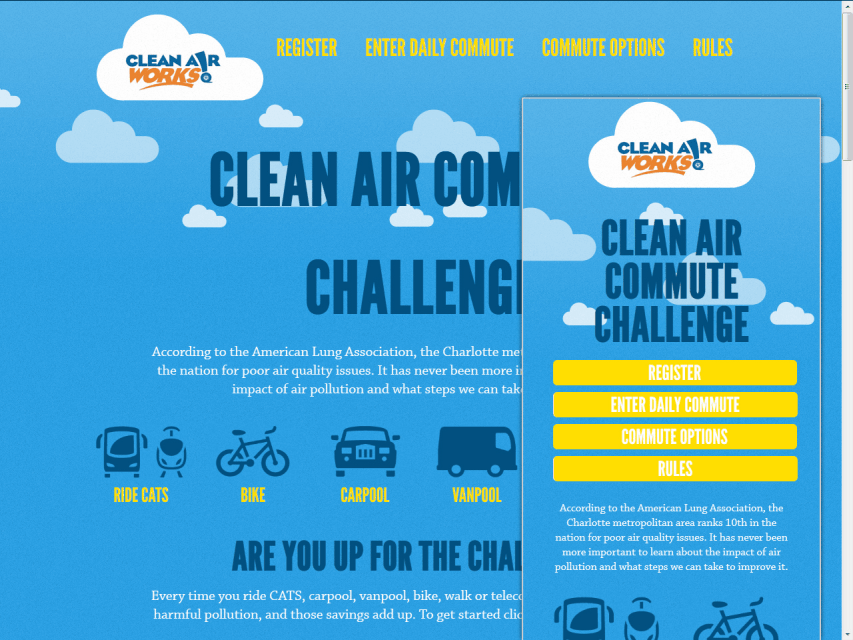
Возрастающая популярность планшетов и мобильного интернета требует создания веб-страниц, которые одинаково адекватно будут отображаться на любых мониторах. (Относительно адаптирующегося дизайна мы считаем так: он является идеальным вариантом для тех, чьи сайты пользуются популярностью в мобильном Интернете, на них заходят с мобильных устройств, и их находят через поисковые системы. Ведь в этом случае адресация страниц остается прежней, значит и позиции сайта остаются теми же, как и на обычных сайтах. Конечно же при условии, что позиции сайта в поисковых системах имеются.)

Крупные изображения.
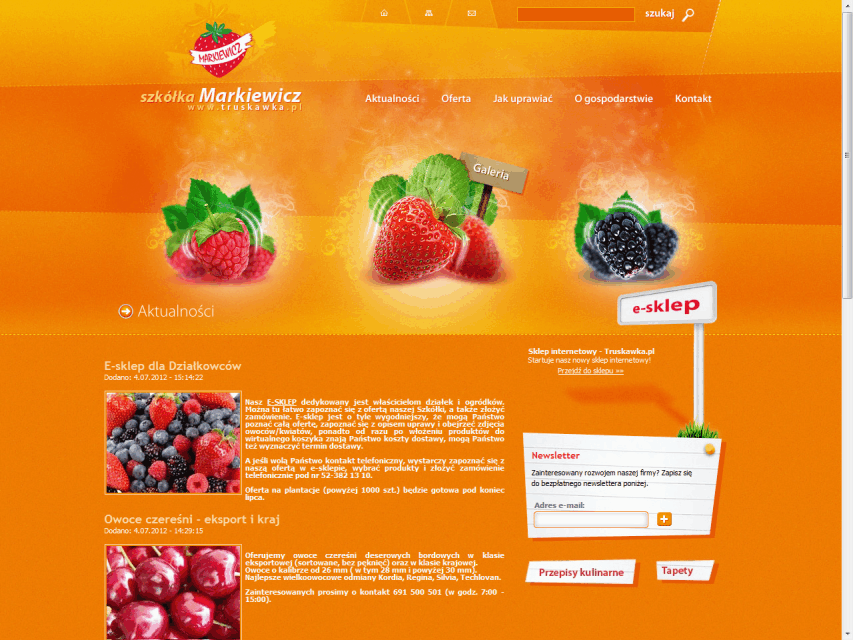
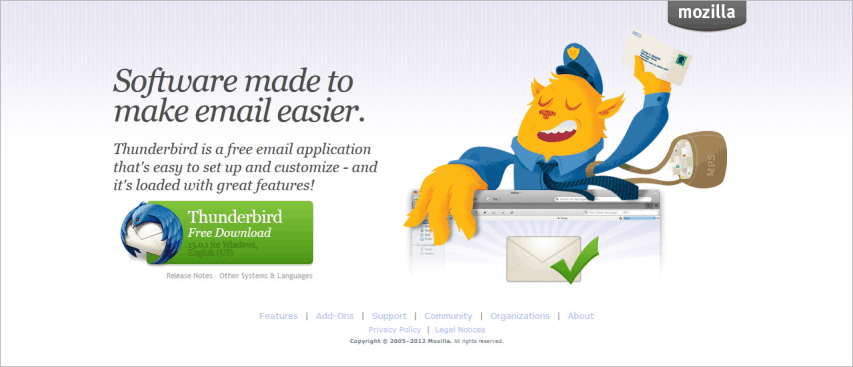
Изображения в сети становятся крупнее - баннеры, колонтитулы, иконки и пр. Яркое крупное изображение сразу привлекает внимание посетителя и помогает ему быстрее сфокусироваться.
Если раньше веб-дизайнеры избегали слишком "тяжелых" изображений, то при сегодняшних возможностях скорость загрузки явно не проблема.

Типография "под заказ".
Интернет-безопасные шрифты долго были обязательной составляющей любой веб-страницы. Но сегодня такие ресурсы, как Typekit, Google Web Fonts и @font-face дают возможность веб-дизайнерам оперировать более стильными шрфтами, а, соответственно, и создавать более эстетически привлекательные страницы.

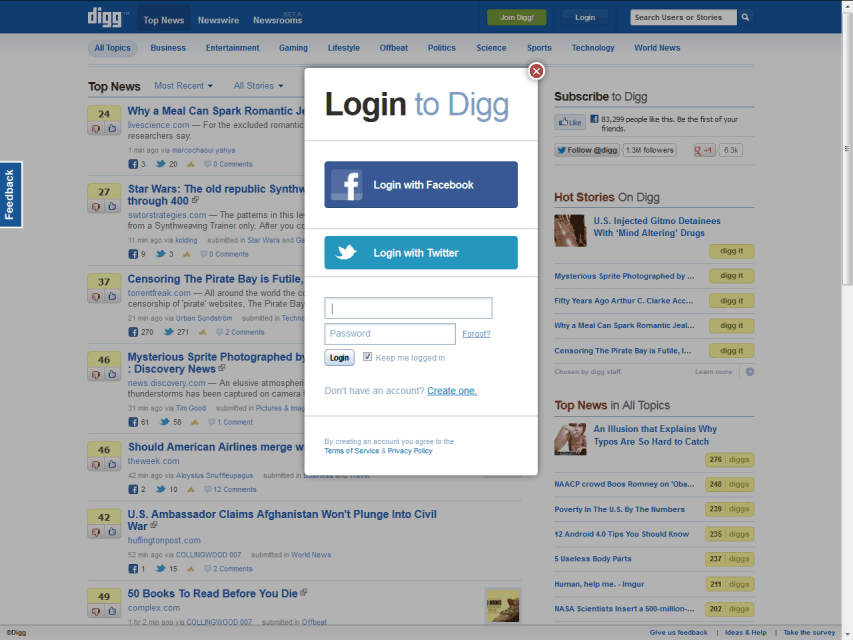
Модальные окна.
Новый элемент дизайна позволяет посетителю сайта получать доступ к новой информации, не покидая страницы. Модальные окна совершенно необходимы для форм: "обратная связь", "помощь", "авторизация". А еще они стали популярной формой просмотра изображений.

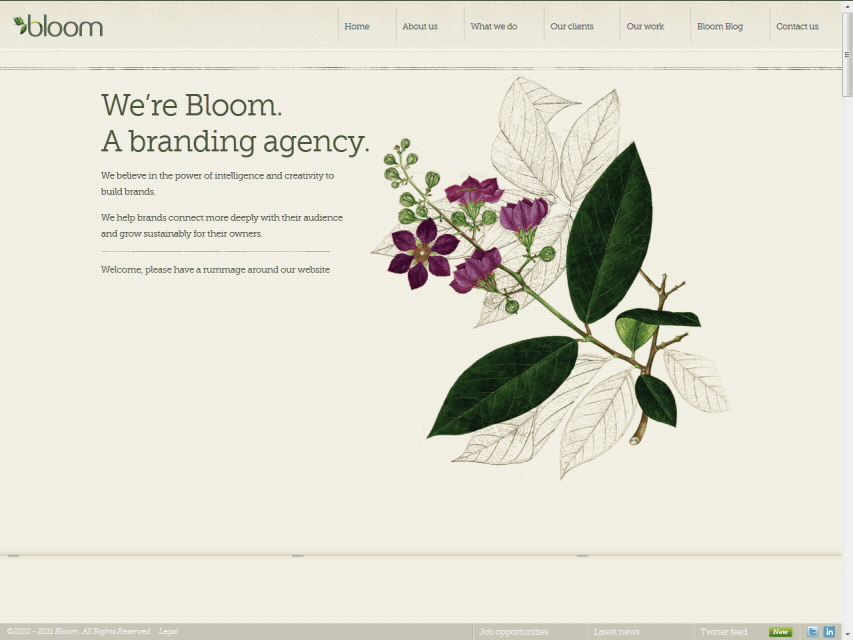
Иллюстрации.
Наряду с другими крупными изображениями, иллюстрации придают веб-сайтам некий особенный шарм, персонифицируют их.

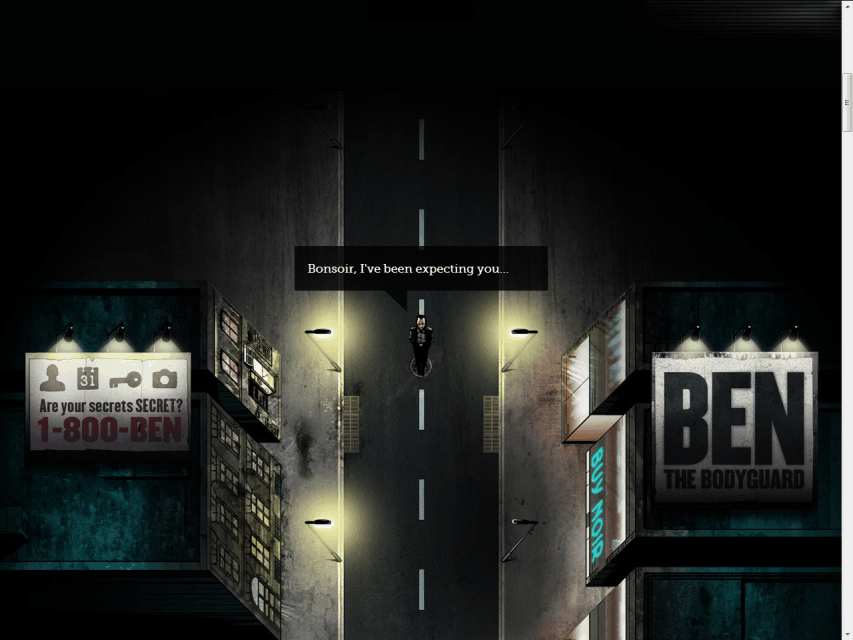
Параллакс-скроллинг.
Два или более объекта, движущиеся с разной скоростью в разных направлениях - параллакс-скроллинг - технология, разбивающая монотонность веб-сайта. Все больше браузеров поддерживают эту технологию, а значит популярность ее будет только увеличиваться.

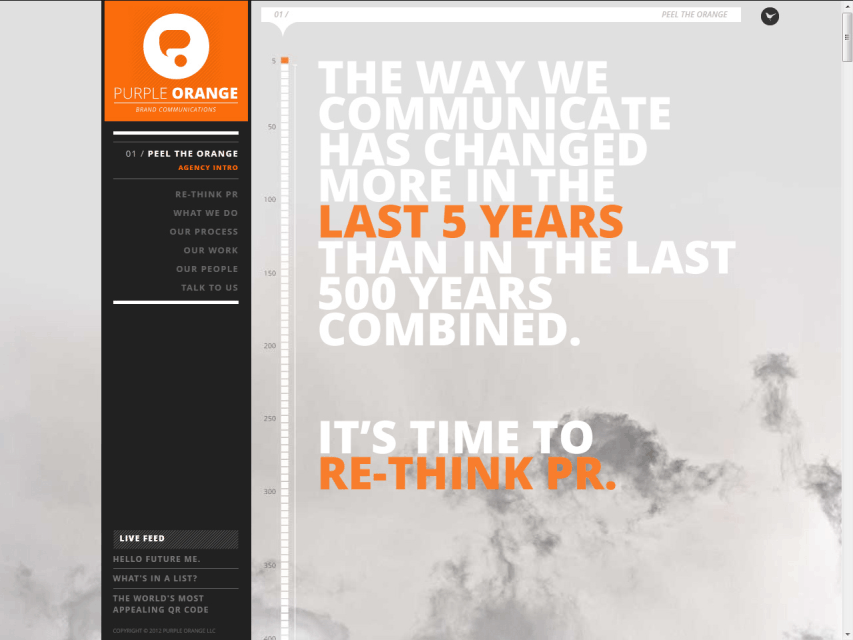
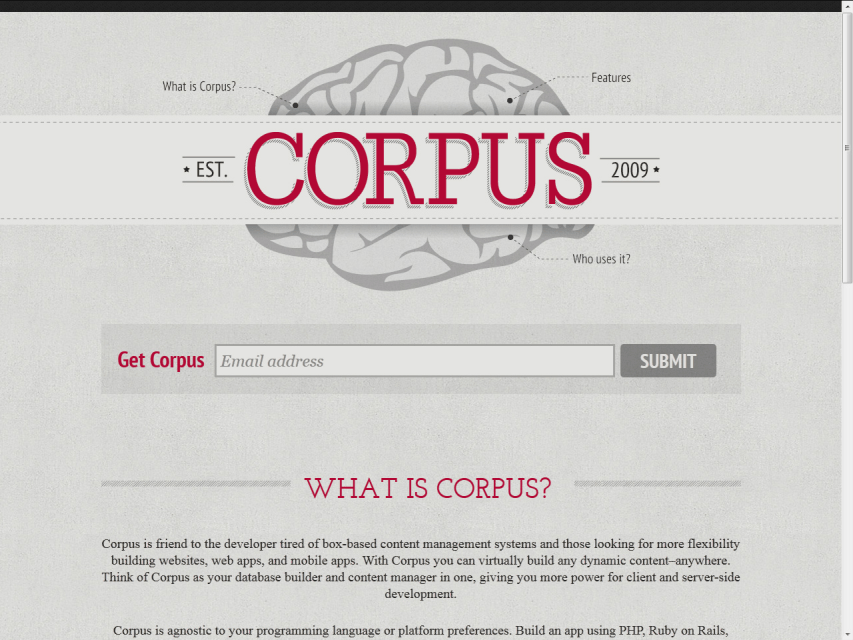
Сайты-одностраничники.
Сайты сегодня приобретают "повествовательный" формат. В тех случаях, когда можно обойтись без огромного числа страниц и закладок, создается одностраничник. Однако самая важная информация все еще размещается в верхней части страницы.

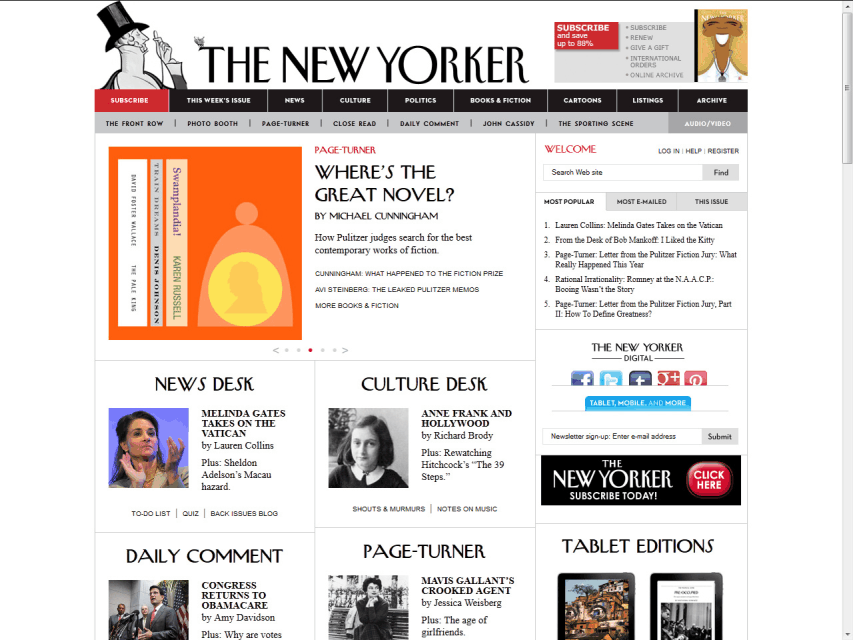
Фиксированная навигация.
Неважно, как далеко посетитель прокрутил страницу, фиксированная навигация помогает ему сохранить доступ к самым важным кнопкам. Фиксированная навигация особенно популярна в дизайне одностраничников и параллакс-сайтов. Она придает сайту больше динамики.

Минимализм.
Тяга к упрощению стала одним из ведущих трендов веб-дизайна 2012. Дизайнеры стараются максимально симплифицировать сайты, комбинируя или вовсе стирая страницы, давая посетителю немедленный доступ к тому, что он ищет.
Минимализм в веб-дизайне часто достигается использованием крупных шрифтов и изображений.

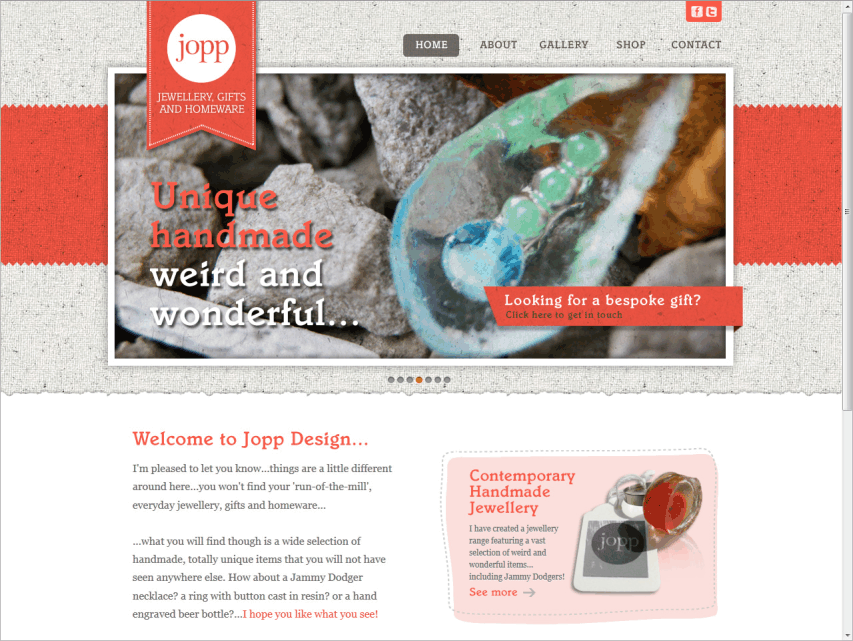
Ленты, текстуры, стежки.
Все эти элементы были весьма популярны в первой половине 2012 года и, скорее всего, останутся популярными еще несколько лет.

Материал на основе - 10 Web Design Trends for 2012.